【BLOG】簡単にページ内リンクで指定場所にジャンプさせる方法

ネットで検索していると、目次などをクリックしたら、その場所までジャンプしてくれることがよくあります。
ブログを始めたころは「どうやってやるんだろう?」と不思議に思っていました。
でも、やってみると超簡単でした。今では、当たり前のように活用しています。
いくつかの方法がありますが、最も単純な方法を紹介したいと思います。
HTMLのページ内リンクで指定場所にジャンプする方法を簡単に紹介しています。
難しい言葉など使わずに、わかりやすく書いています。

ジャンプが使えるとカッコいいし、読む人にとってもありがたいから、ぜひ覚えたいブヒ🐽
ページ内リンクとは

ページ内リンクとはクリックすると、そのページの指定された場所までジャンプできるリンクのことです。
例えばここをクリックしてみてください⇒click!
ちょっとだけ上に動いて「☆この記事の内容」に飛んだはずです。
これがページ内リンクです。やり方さえ覚えれば、どこへでも飛んでいけます。
ページ内リンクの効果

ページ内リンクを使用することによって、サイトを訪問したユーザーが、自分が知りたい項目にすぐにたどり着けます。
<トップに戻る>などのボタンを設置することもできるので、長い記事のときには有効的です。
また、ユーザーの利便性が向上し、SEO効果を上げることが期待できます。
ページ内リンクで指定場所にジャンプさせる方法

手順1 起点となる場所(出発点)をつくります。
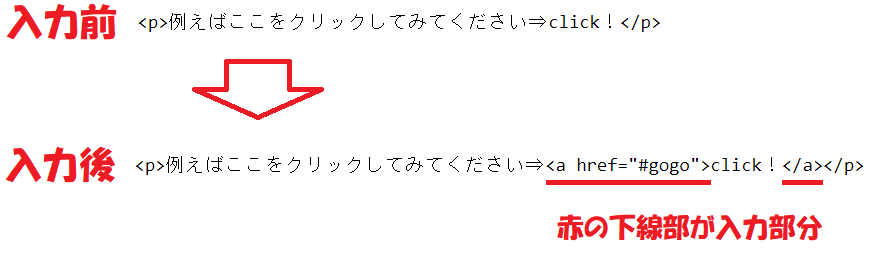
さっきの「click!」を例に解説します。
最初に「HTMLで編集」に切り替えます。
切り替えたら、「click!」の前に半角で <a href="#gogo"> と入力します。
「gogo」に部分は「jump」や「point」など、何でも好きな文字列で構いません。
次に「click!」の後ろに半角で </a> と入力します。
つまり、こうなります。

手順2 飛ばしたい場所(着地点)をつくります。
次に飛ばしたい場所をつくっていきます。
さっきの「click!」から飛ばした場所は「☆この記事の内容」でした。
ここに飛ばすためには、1つ前のブロックに手を加えます。つまりここでは
「いくつかの方法がありますが、最も単純な方法を紹介したいと思います。」
というブロックが1つ前のブロックになります。
最初に「HTMLで編集」に切り替えます。
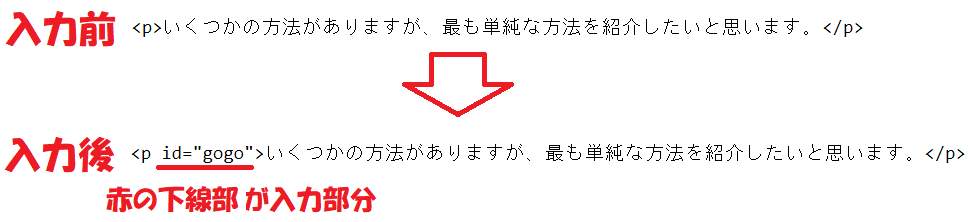
切り替えたら<p>いくつかの~思います。</p>という表示になります。
この最初の<p>の部分に手を加えます。
まず、pの右側に半角でスペースを空けます。
次に、 id= と入力します。
そして“gogo"と入力します。
つまり、こうなります。

これで、ページ内リンク完成です。
手順3 飛ばしてみる。
入力が終わったら、実際に飛ばしてみましょう。
飛べたらOKですが、もしうまくいかない場合は入力内容を再確認してください。
| よくあるミス | |
|---|---|
| 1 | 半角スペースが全角スペースになっている。 |
| 2 | “ "や # を入力していない。 |
| 3 | つづりを間違っている。(例)jumpとjanpなど |
| 4 | HTML編集で、無関係部分に触れてしまった。(例)<p>の p や < を誤って削除など |
もう一度、ここをクリックしてみてください⇒click!
このように、複数の場所(出発点)から同じ場所(着地点)に飛ばすこともできます。
まとめ

ページ内リンクで指定場所にジャンプさせる方法について紹介してきました。
ようするにやることは2つだけです。
出発点と着地点を1組として、きちんとつくるだけです。
3組でも4組でも、何組でもつくれるけど
あまり作りすぎると、ユーザーが混乱するから注意しましょう。
簡単にできると思うので、SEO効果も期待して、ぜひ活用してください。

ブログをやってると、困ることやわからないことがたくさんあるよね。
下の記事では、ブログ開始1カ月の苦労や失敗とその解決法を紹介してるよ。
読んでみてね。ブヒブヒ🐽




















ディスカッション
コメント一覧
まだ、コメントがありません